
Complexity can be a nasty headache for even the most experienced developer, so many people try to rely on integrated development environments (IDEs) to do most of the work.
#Native mac code editor software#
Modern software development often means working with multiple tools in different languages. The selection of IDEs and code editors is so large that it becomes difficult to choose the right development tool. Where should you look when looking for the best IDE for React development. What is the difference between IDE and Text Editor?.Write a Kotlin program inside hello.kt like the following and save the file.hello.kt and save it (it should reside inside the folder created in the previous step) Setup a new project by opening a folder on your hard drive (create a folder if necessary).Write your first Kotlin/Native terminal application for your Mac


The settings should now appear on the right side where you can edit them.

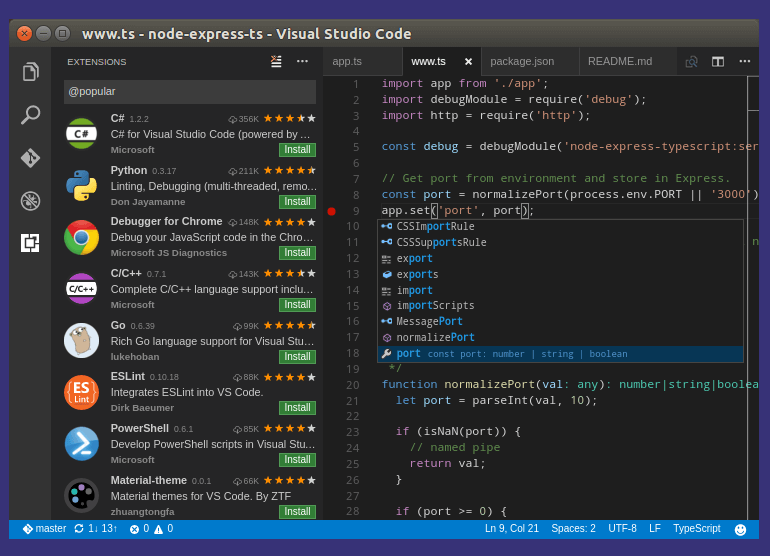
In the search bar search for code-runner.executorMap.Open VSC’s settings under Code -> Preferences -> Settings.Therefore, restart the application by closing it completely and starting it anew.Ĭonfigure Visual Studio Code to run the Kotlin/Native compiler You most probably had to reload VSC after the plug-in installation, but this is not enough to make VSC aware of the new environmental variable with the path leading to the Kotlin/Native compiler. Open that file in vim or nano (or which editor suits you best) with sudo rights and past in the copied path from step 5.This creates a new file where you can define system-wide environmental variable entries. This will copy the absolute path of that folder, instead of copying the content like COMMAND+C does, without the OPTION key. Switch to that folder using Finder, mark the containing bin subfolder and hit the OPTION + COMMAND + C key combination on your keyboard.Extract the downloaded compiler package and move the content into a folder of your choice.Load the latest official Kotlin/Native compiler release for macOS from.

#Native mac code editor install#
#Native mac code editor how to#
Some basic developer knowledge is assumed, like knowing how to start the macOS Terminal, having XCode and the command line tools installed, and using a text editor like vim or nano. A short but hopefully complete introduction of how to setup Visual Studio Code ( VSC) to build and run Kotlin/Native apps on macOS (High Sierra as of the date this How-To is written).


 0 kommentar(er)
0 kommentar(er)
